고정 헤더 영역
상세 컨텐츠
본문
유저플로우 (user flow) : 서비스 기획의 단계로 도형을 이용해서 작성된다. 서비스를 이용하는 사용자의 인지패턴을 시각적으로 나타내는 것으로 해당 작업을 해두면 각 구간에서 팀원들이 어떤 것을 구축해야할지 큰 맥락을 파악할 수 있어서 세부적인 결과물을 빠르고 정확하게 제작할 수 있다.
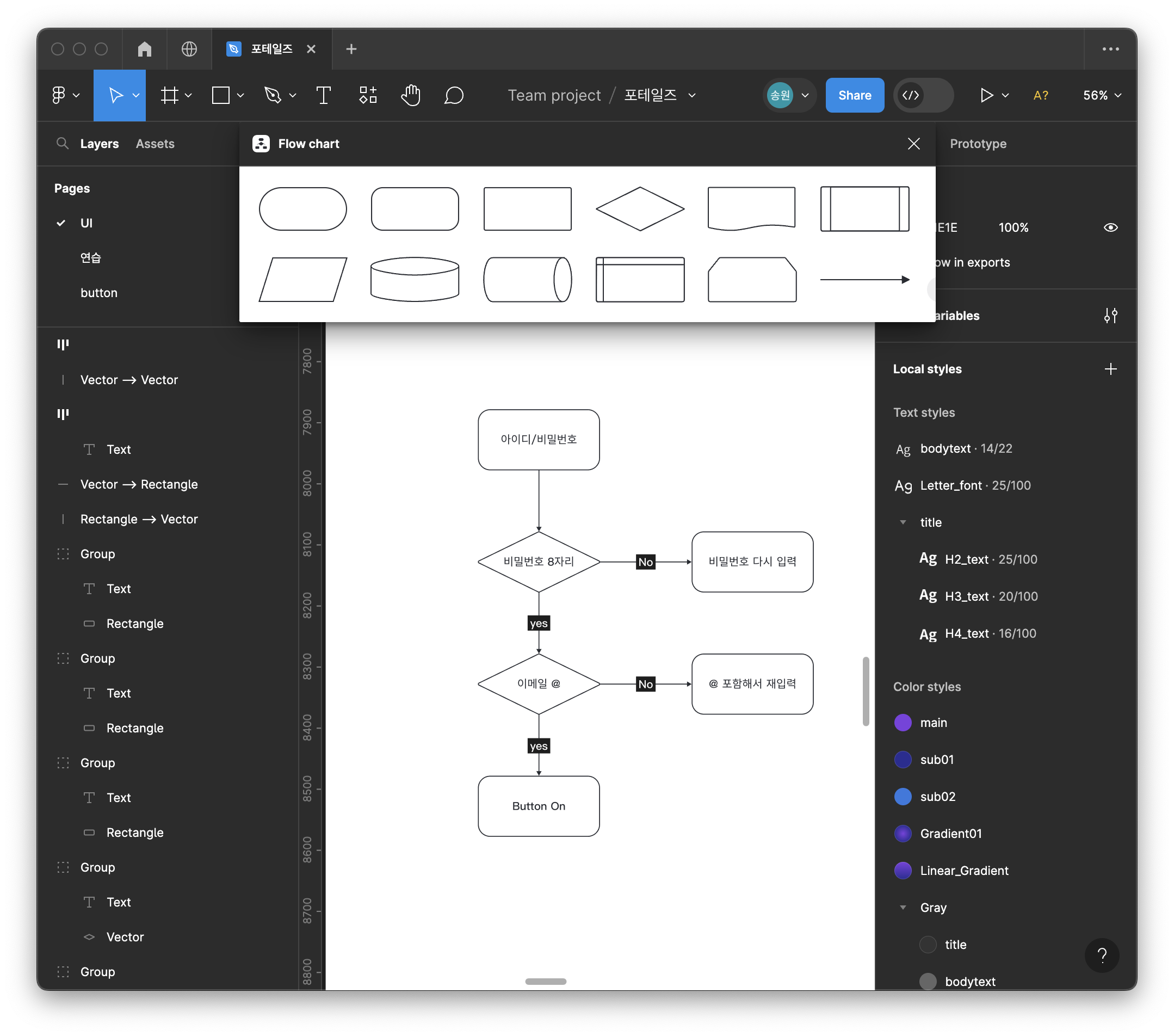
도형의 의미 : 각 다이어그램에는 의미가 있는데, 가장 첫 화면의 다이어그램을 기반으로 설명해보자면,
둥근사각형(시작/끝) - 모서리 둥근 사각형(컨텐츠) - 사각형(진행) - 다이아몬드(결정) - 잘린사각형(인용) - 여백모서리사각형(부수적인 진행) - 누운사각형(데이터) - 원통(데이터베이스) - 누운원통(데이터방향) - 표형식(데이터 스토리지) - 모서리잘린사각형(반복제한)
이라고 되어있는 것 같다. (유저플로우를 실무에서 사용해본적이 없어서 아마 개발/기획/디자이너 간의 약속으로 의미가 바뀔 수도 있을것)

스파르타코딩클럽에서 알려준 피그마 플러그인 Flow Chart를 사용하면 각 도형이 의미하는 바와
피그마의 layer안에서 플로우차트를 바로 생성하고 편집하는게 무척 용이하다.
그러나, 개인적으로 아쉬운 점으로는 예를 들어, 비밀번호 8자리 설정후, 다시 스타트 포인트로 돌아가게 화살표를 찍고 싶은데 이게 어렵다거나, 해당 도형을 마름모에서 사각형으로 변형하고 싶은데 도형을 클릭해서 변형은 안되는 것 같다.
그리고 무엇보다 플로우 차트를 처음 써보는 입장에서 이걸 어떻게 만들어 내야할지 감이 안오는게 가장큼...

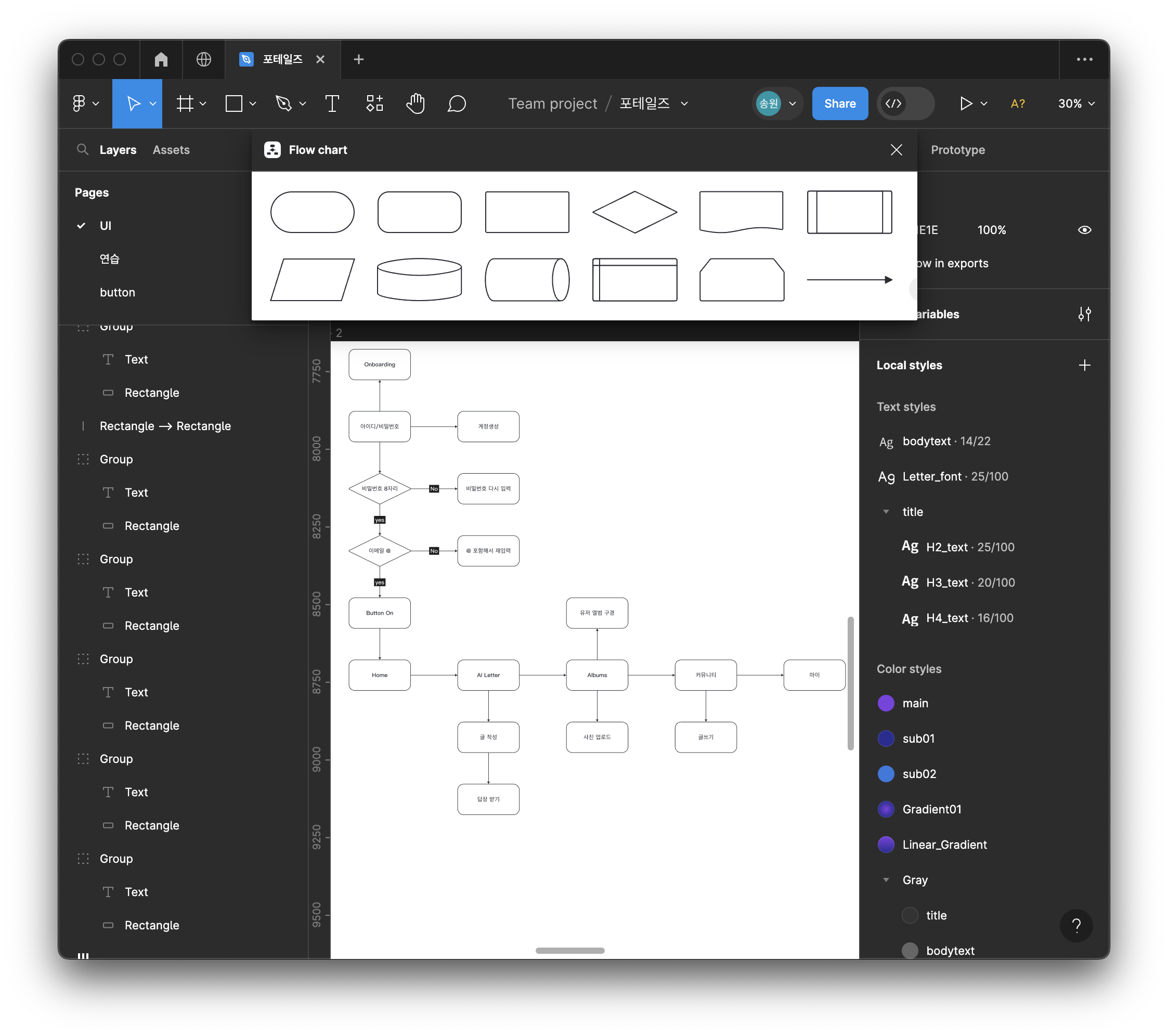
일단 개발 중인 어플리케이션을 기반으로 사이트를 어떻게 구성했었는지 하나씩 만들어 보긴했는데
한눈에 사이트의 흐름을 볼 수 있는 것은 아주 좋았으나,
Home - AI letter - Albums - community - my
해당 카테고리가 같은 선상에서 각 다른 스페이스를 차지 한다는 것을 나타내고 싶은데 이렇게 화살표로 일방향으로 움직이는 느낌이 들어 무척 아쉬운 결과물을 보고 있다. (이게 맞는건가?싶음)

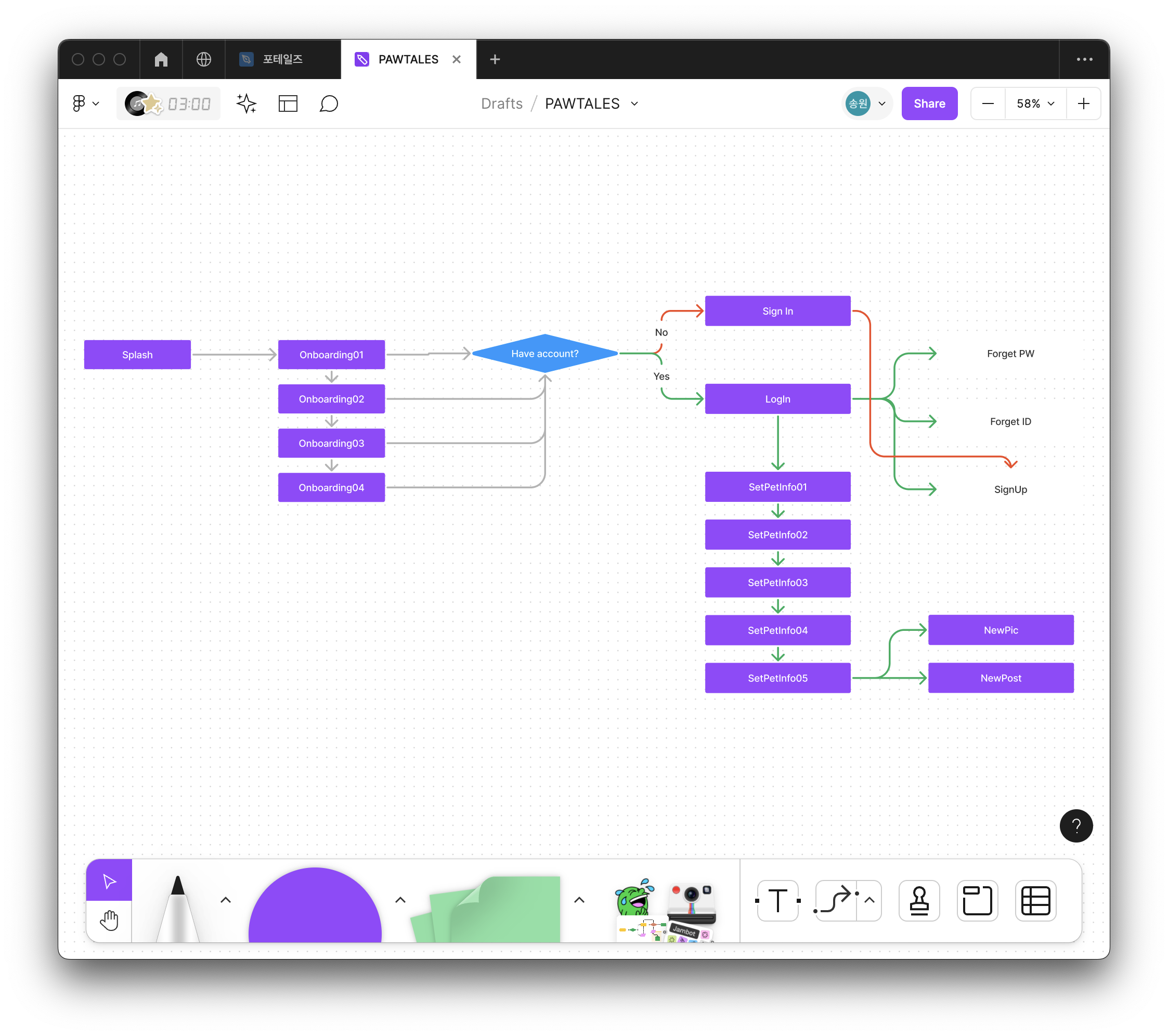
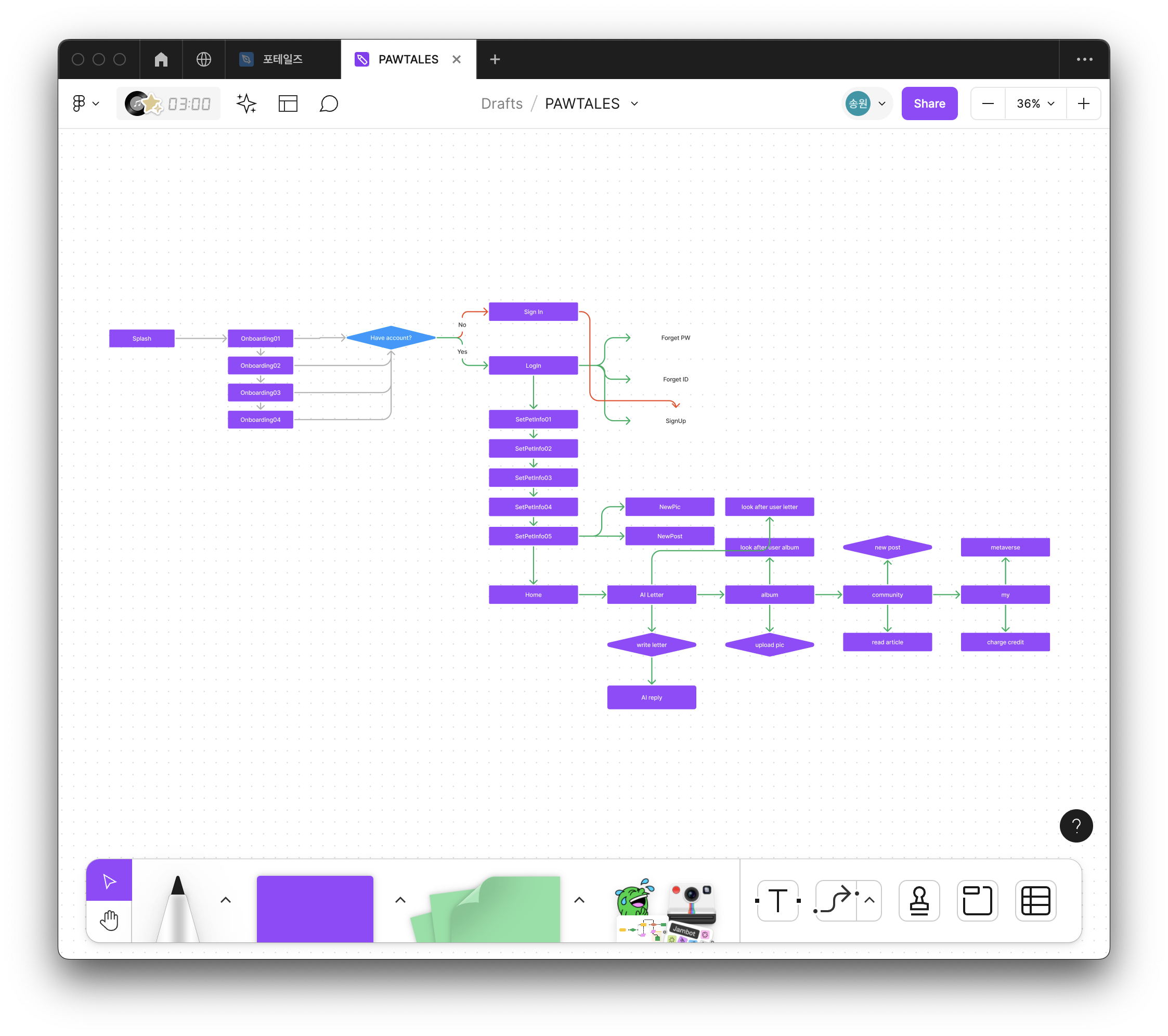
유저플로우 차트는 피그나 자체의 기능으로도 있다. Figjam이라는 것인데 역시나 설치가 별도 필요없이 사용이 가능하다.
Figjam역시 URL만 있다면 팀원들이 다같이 사용할 수 있는 대쉬보드로 서로 수정하고 고쳐나가고 메모를 삽입할 수도 있다.
색상이나 드로잉도 자유롭게 컨트롤이 가능해서 피그마의 플러그인 flowchart보다는 figjam을 이용하는게 개인적으로는 좀 더 좋다.
도형 간의 자간이나 스케일 조정, 화살표의 모양 등도 자유롭게 세팅이 가능하다.
아쉬운 점은 해당 도형이 뭘 의미하는지 잘 모르겠다는거 (앞서 말했던 플러그인은 결정/콘텐츠/데이터 등으로 마우스를 hover하면 그 도형의 의미를 바로 알려주었다.) 근데 이거는 팀원간의 유저플로우 규칙을 만드는 것으로 그닥 중요하지 않을것 같기도하다.

아주 다 만들지는 못하고 이게 맞는건가 하면서 여기까지는 완성했다.
데이터나 이런건 어떻게 넣어야 할지 감도 아직은 안오네 :)
'디자이너라서 행복해' 카테고리의 다른 글
| 심플하고 화려하고 고급스러운 디자인은 무엇을 말하는 것일까? (1) | 2023.12.01 |
|---|---|
| 스파르타코딩클럽 :: 웹/앱 클론 디자인 (0) | 2023.11.30 |
| 스파르타코딩클럽 :: 자주 사용하는 웹/앱 서비스 홈 화면 분석 (0) | 2023.11.29 |
| UI/UX 용어에 대한 정리와 생각 (2) | 2023.11.28 |
| UX/UI 디자이너 JD 분석 (0) | 2023.11.21 |




