고정 헤더 영역
상세 컨텐츠
본문
figma툴은 직관적이고 사용이 쉽게 만들어져 디자이너 외에 기획자도 함께 사용이 가능하다.
그리고 개발자도 화면 UI를 참고하고 프로토타이핑으로 디자이너가 의도하는 UX를 볼 수 있다는 것이 피그마의 큰 장점이다.
폰트 종류, 폰트 사이즈, 색상 설정, 디자인 에셋을 추출하는 것도 편리하며, 화면 플로우를 한번에 볼 수 있다.
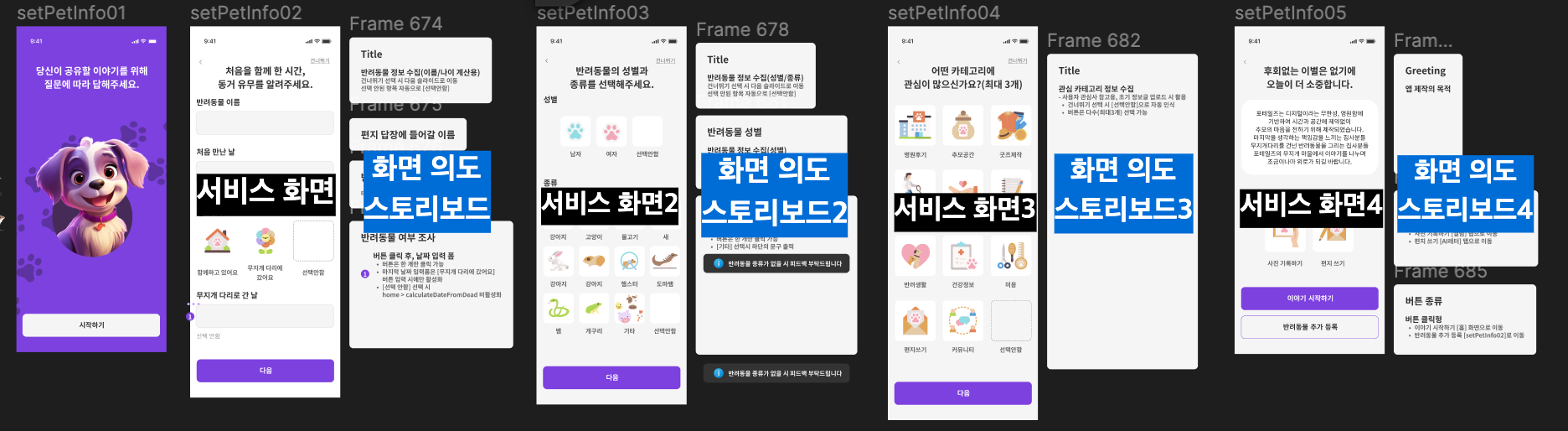
그러나 화면 UI만을 구성해서는 해당 화면 기획 의도나 중요한 포인트를 알 수 없다.
또한 디자인이 변경되었을 경우 여러가지 자료들이나 에셋이 겹치면서 어떤것이 최종 디자인인지 헷갈릴 수 있다.
물론 디자이너가 디자인을 하면서 주기적으로 에셋을 정리하고 figma 보드를 깨끗하게 유지한다면 크게 문제가 되지 않을 수 있지만,
디자인만큼 오래 걸리는게 정리하는 일이기에 언제나 깨끗한 상태를 유지한다는 것은 너무 이상적인 과정이 아닐까 싶다.

그래도 개발자와의 커뮤니케이션은 중요한 요소이기 때문에 화면 의도에 맞는 스토리보드 작성은 빼놓을 수가 없다.
이전 포스팅에서 Annotate it! 피그마 플러그인을 따라한 요소로 auto layout을 이용한 스토리보드 작성을 했었는데
현재 상당히 혼자서는 만족스럽게 사용중이다. (개발자 친구가 돌아오면 어떤지 피드백은 받아야겠지만!)

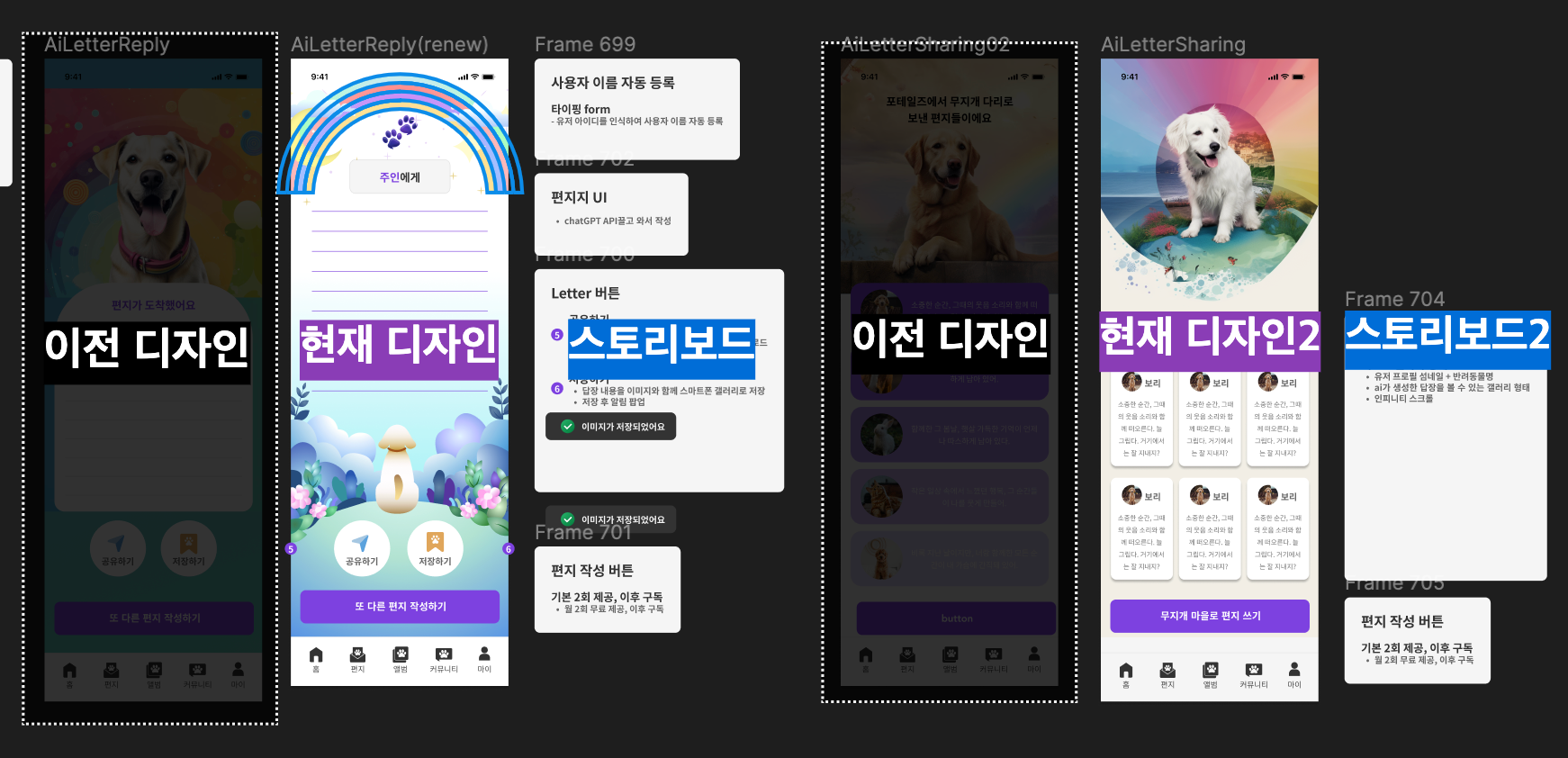
또한 디자인이 바뀐 레이아웃의 경우에도 해당 화면처럼 표시를 해두고 있다.
바로 옆에 리뉴얼 디자인을 위치시키고 원래 디자인에는 dot stroke + 80% opacity를 채운 사각형을 씌워둔다.
처음에는 해당 레이어를 눈을 가려놓았었는데 전체적으로 레이아웃을 이동시킬때 잡히지 않아서 전체적인 화면이 삐뚤어지기 때문에 이편이 나은 것 같다. 시각적으로 가려진 느낌이고, 개발자 입장에서 아. 이 디자인이 이렇게 바뀌는구나를 알 수 있다고 생각한다.
이후에 어느정도 서로서로 바뀐 화면에 익숙해졌다면 이전 에셋은 아예 다른 page로 빼는 것이 나을 것 같다.

figma는 자동 저장된다는 점이 디자인 파일을 날리지 않아서 가끔 저장을 습관화하지 않은 디자이너들에게 매우 유용하지만,
반대로 아쉽게도 디자인을 한번 바꾼뒤 피그마를 재실행하면 어디가 어떻게 수정되었었는지 인식하지 못할때가 종종 있다.
fig 파일을 백업해두는 것도 좋은 방법이지만 아예 처음부터 디자인을 수정할때 원본은 놔두고 복제해서 디자인을 고쳐두는게 낫다.
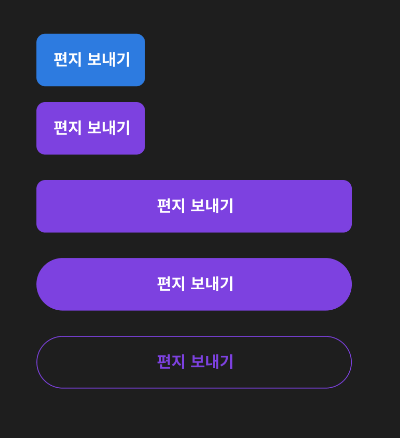
이렇게 반복하다보면 디자인 에셋이 급 늘어나게된다. 고로 이전 디자인도 혹시 모를 [원본이 괜찮네!]를 위해 지우지 않고 모아놓아야한다.

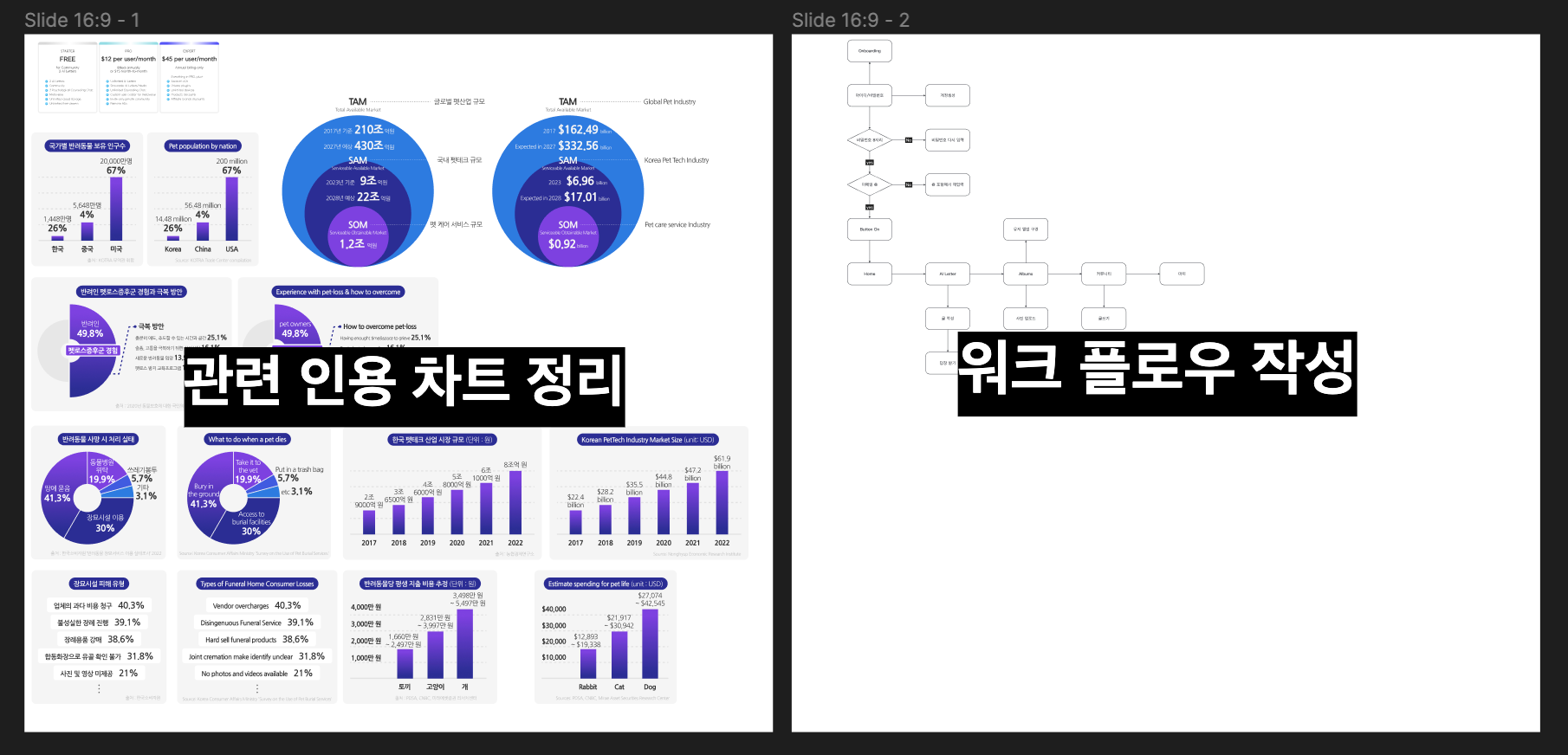
또한 어플리케이션에 관련된 차트 자료나 워크플로우가 있다면 한 화면 안에 구성해두는 것이 낫다고 생각하는데,
너무 많아지면 이 역시도 눈에 들어오지 않으니 워크플로우를 올려두었다고해서 협업자를 마냥 맹신할 수도 없다.
다만 이렇게 차트나 워크 플로우를 벡터 기반으로 올려두게 되면 이후에 피칭 자료를 위한 PPT라던지, 포트폴리오를 구성할때
아주 좋은 화질로 끌어오기가 유용하다는 장점이 존재한다.

피칭 자료나 포트폴리오를 위한 PPT 구성 역시 한 화면으로 묶어두면 협업자의 이해력에 도움이 될 수 있다.
또한 디자이너가 자료를 만들때에 디자인 에셋을 바로바로 끌고 들어와 빠른 PPT 화면 제작도 가능하다.
'디자이너라서 행복해' 카테고리의 다른 글
| 스파르타코딩클럽 :: 2023.12 첫주 WIL(Weekly I Learned) (3) | 2023.12.08 |
|---|---|
| 스파르타코딩클럽 :: 웹/앱 클론 디자인2 삼성카드 어플리케이션 (1) | 2023.12.08 |
| [UI아티클] 기획/디자인 - 개발자와 효과적인 소통 방법 (1) | 2023.12.04 |
| 스파르타코딩클럽 :: 클릭하면 이동하는 피그마 프로토타이핑 (애니메이션 효과 정리) (1) | 2023.12.04 |
| 스파르타코딩클럽 :: 2023.11 마지막주 WIL(Weekly I learned) (0) | 2023.12.01 |




