고정 헤더 영역
상세 컨텐츠
본문
프로토타이핑의 애니메이션을 하나하나 적용해보며 어떻게 다른지 면밀하게 살펴보는 시간을 가졌다.
나의 예상과 조금 다르게 움직이는 애니메이션도 많았지만, 전체적으로 한번보고 나니, “다음에 이런 효과를 이용해서 이런 디자인을 만들어봐야겠다”라는 생각이 들 수 있었다. 차트같은것을 정리할때에도 도움이 되는 애니메이션 효과를 머릿속에 입력해두었다.
개발자와 소통을 위한 스토리보드를 개인적으로 작성해보고 고쳐나가고 있는데, UI화면만을 구성해서 못다한 이야기를 적어둘 수 있다는 점이 좋다.
반면, 스토리보드까지 신경써서 적어야하다보니 시간이 배로드는 것은 좋지 못한 점이라 생각이든다.
지속적으로 여러 사람들과 소통할 수 있는 툴 사용법을 익혀나가는 것은 중요할 것 같다. 지금 내가 하고 있는 디자인도 누군가 바로 투입되었을때 긴말없이, 인수인계할 수 있기를 바라기 때문에!
매일같이 AI소식도 재미있게 듣고 있다. 비주얼적인 측면에서 AI가 많이 도움이 되어서 디자이너는 사용자 경험에 더욱 집중할 수 있게 되었다고 생각한다.
예쁘게만 하는 디자인이 아닌, 무엇때문에 이 에셋이 필요한지 화면은 이렇게 구성되어야하는지 아는 디자이너가 될 수 있을 것 같다.
클론디자인을 하면서 색상과 레이아웃, 버튼의 모양등도 세밀하게 보고 있다. 평소 사용하면서 “이 어플리케이션 뭔가 편안한 느낌을 주는데?”싶었던 것이 어디서부터 비롯되었는지 다시 느껴보고 있는중이다.
-
프로토타이핑을 하나씩 적용해본게 사실 저번주인줄 알았는데, 이번주였다니. 시간이 이렇게 안갔었다고?싶었다. 이건 좋은 현상인가, 나쁜 현상인가ㅎㅎ.
새로운 툴을 배울때 가장 좋은 방법은 클론디자인이라는 점도 깨달았다.
-

여전히 컴포넌트 속성 추가 하는 방법은 어느날은 스무스하게 잘되는데, 어떤날은 이상하게 안된다.
컴포넌트의 특성을 완벽하게 이해하지 못한것 같아서 기본기부터 다시 강의를 들어야할 것 같다고 생각하고 있었는데
클론디자인을 진행했던 삼성카드 어플리케이션은 이미지 스크린샷 부분에서 결국 막혀버렸다.
컴포넌트를 만들기 어려웠던 이유로는
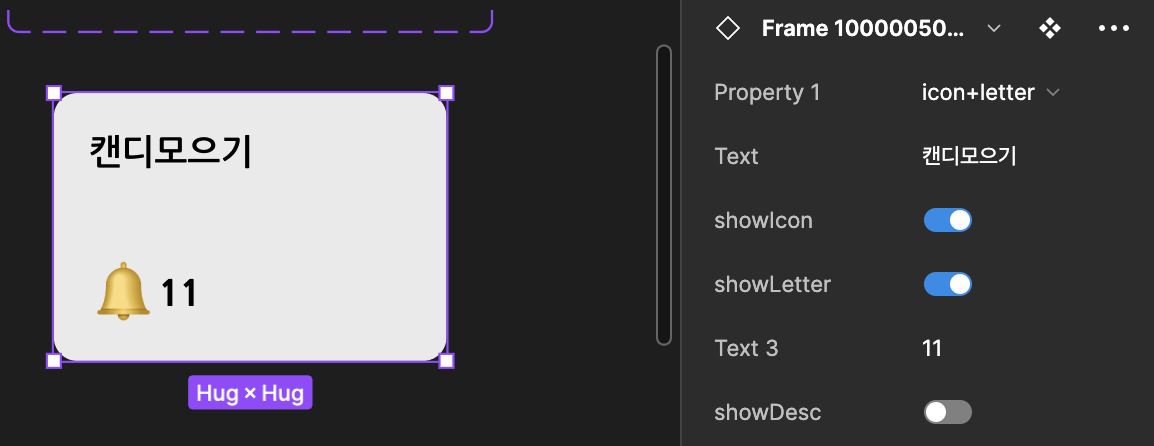
1. 어떤 상자속에는 아이콘+글씨 x2 가 들어가 있음
2. 어떤 상자 속에는 아이콘끼리 3개 겹쳐져 있음
3. 어떤 상자에는 폰트만이 있음
4. 어떤 상자에는 추가 설명 요소가 있음
해당 내용들 때문이었다. 아직 해결하지 못해서 한동안 이 프로젝트로 씨름하면서 컴포넌트 마스터를 하길 바라고 있을것 같다.


해당 요소들을 하나하나 파악해보고 속성으로 만들어 두었는데,
showDesc(추가 설명요소)를 끄기 해버리니까 아이콘+글자가 왼쪽으로 착 달라붙어버렸다(이마탁...)
-
추가 학습으로 스파르타코딩클럽에서 깜짝(!) 공개된 어드밴트드 캘린더 만들기 HTML 강의를 듣는데,
h1태그 쓰는 것부터 출력이 안된다...

왜일까...? 나도 캘린더 만들어보고 싶어...
'디자이너라서 행복해' 카테고리의 다른 글
| 시간은 되돌릴 수 없고 인생은 한번뿐 / 글배우 (3) | 2024.02.26 |
|---|---|
| 감정은 사라져도 결과는 남는다/이해인 (1) | 2024.02.24 |
| 스파르타코딩클럽 :: 웹/앱 클론 디자인2 삼성카드 어플리케이션 (1) | 2023.12.08 |
| [figma아티클] 피그마로 협업하기 위한 몇가지 정리 (2) | 2023.12.06 |
| [UI아티클] 기획/디자인 - 개발자와 효과적인 소통 방법 (1) | 2023.12.04 |




